
VFX Artist and Rampant Design CEO Sean Mullen shows us how to create jump, bump and slice effects in Adobe Premiere.
Sign Up for Our Newsletter and Grab Your Free 4K Effects Today:
[toggle title=”Video Transcription”]How to Create Jump, Bump and Slice Effects in Adobe Premiere Pro Video Transcription
All you have to do is:
Hey, party people! I’m Sean Mullen from Rampant Design and I’m back with another episode of Ask Rampant. It’s our series where you ask the questions and we do our best to answer them. Today’s question is from DeSean Ray. DeSean asks, “Please ask Sean to do a tutorial about everything he’s doing underneath all of the effects. The real screen cracks and distortion.” This comment was posted on our ShadowLight promo video page. This is our ShadowLight promo. You can see all kinds of jump frames, slicing, bumping, and more.
We get this question all the time. I don’t know if these techniques have specific names. Most of my clients just say, “Put some stank on it,” or “Give it that Sean look,” whatever that means. Let’s just call it “stylizing the edit.” These are super simple techniques that when combined result in a polished feel. It will look like it took you a long time but it won’t and that will be our little secret. Let’s jump into Adobe Premiere and I’ll show you how I create these effects for my high energy clients and for the Rampant promo videos.
All right, we’re in Adobe Premiere Pro and like I said before we’re going to break down the effects that we used in the ShadowLight promo video. As you see here right, I’m scrubbing through one scene in the ShadowLight promo video of this scary dude coming into focus, screaming, hair all crazy. If you look at this particular scene in the promo video, pretty much every effect that I created in the entire promo is used in this one scene. We’re going to break down each one, show you how to do it, rebuild it all, and be able to add polish to your arsenal in no time.
All right, so there’s like six or seven methods here that I’m going to show you how to use real quickly. Method one, I call it the “Scale and the Repo with Jump.” What does that mean? Well, right here, let’s just go through and just scrub through this shot real quick. All of the sudden; there’s the microphone there. Boom, there’s the microphone there and then boom, we’re back, so boom, boom, boom. How do we do that? Well, let’s start off with our clean shot here. The dude singing like he’s doing. In this particular [00:02:00] situation I animate backwards. I use the three, two, one approach where I animate three frames and then two frames and then one would be your final.
We’ll just go ahead and go six frames in. One, two, three, four, five, six. That right there is going to be my final resting place; where I want everything to go back to normal. This is why I animate backwards. First things first, click on your video layer and hit shift five, which takes you up to effects controls or you can go over here and go to effects controls if you’d like, and let’s [twirl 00:02:26] down motion. All right, we’re going to animate the position and the scale here, so let’s go ahead and make a key frame for position and a key frame for scale.
That right there locks us into a hundred percent. Scales at a hundred, we’re at nine sixty by five forty. Everything’s at where it’s supposed to be normally. Now, let’s work backwards. Let’s go back to the beginning of the clip here. You can just drag this over here; like that or you can do it in the timeline over here. What do I want to do? Well, I really kind of want to tweak this out, so I’m going to start off with, I don’t know, let’s just scooch this up somewhere around, I don’t know, a hundred and sixty-five, maybe. There we go, but I want to repo it. Let’s move the microphone way over here.
Now, I don’t want to move it too far because you don’t want to see the frame line. Something like that is pretty cool. Now I’m going to go three frames; one, two, three. I want to actually scale it up even more, so let’s go to just like, I don’t know, one ninety or something. One ninety-five is fine. There we go. I’ll make it one ninety-six because I’m crazy like that. Of course, I’ll reposition this over here and maybe move the mic up. Cool, so, now if I roll this back and hit play, it does a cool effect but it smooths.
If you want that effect, that’s fine but I don’t. I want it to jump. I mean, this is pretty cool but it’s nice and smooth because it’s interpolating between the key frames and I don’t want it to, so how do I stop that? Let’s go over here to the key frames. Drag select over them and then right click. Go to “temporal interpolation” and hit “hold.” Now, let’s roll this back. Boom, boom, boom. This gives you more of a jump cut feel. [00:04:00] If I just scrub through it real quick … See, it’s holding between all the positions, so it’s not interpolating the data. It’s not trying to come up with “in-between” information, it’s just jumping in-between the key frames, which is exactly what I want. It’s not trying to come up with any kind of smooth motion in-between the key frames.
Cool, that’s simple. Moving on. All right, moving on to method number two, it’s a “Jump/Scale and Crop.” If we go over here to the final version of the ShadowLight promo, just scrub through here, you’ll see all of the sudden, boom, there’s this big tear across the screen. Real simple to do, all it is is duplicating the layer and putting a crop on top of it and peeling it back and scaling it. It takes two seconds to do, so let’s show you how it’s done. Let’s go back over here to a raw version of mister scary pants here, so somewhere around here. There you go. We can put that in there. Just make sure you highlight your clip and alt … or option drag it up. Boom, duplicates it.
Then, go on over to your effects panel here and twirl down video effects and you’re going to want to transform and look for crop. Go ahead and add that to your effect. Add that to your layer. Hit shift five to pull up your effects controls. Right here you’re going to see “crop.” Now, this is a really easy tool to use and it comes in very handy, especially if your client’s not looking, you can tear up your footage and they’re like, “Dude, how’d you do that? Did you go into After Effects?” You’re like, “Mm-hmm (affirmative),” but you didn’t.
Okay, so, you see right now we have the crop filter turned on? There’s no change because you have the exact same layer on top of one another you’re not going to see any differences. No matter what you do here, nothing happens. You will see the bounding box of where your filter is being used but nothing happens because it’s the exact same video file underneath. What we need to do is, right off the bat, is go ahead and adjust the scale here. There you go. Now we can twirl down top and kind of get the look we’re looking for. Maybe that’s a little too much scale. Maybe not, I don’t know.
We’ll just manipulate the top percentage here [00:06:00] to get what we want. That’s pretty cool. Let’s do that. Of course, I don’t want it to go through the whole scene, that’d be weird. If that’s the look you’re looking for, that’s fine but I typically leave my effects on for, I don’t know, between five and ten frames. I don’t like people to be able to sit there and analyze what I’ve done. I like to get in and get out. Let’s go ahead and make a cut there. Five, six, seven, eight, nine, ten frames in, make another cut. Let’s get rid of all this additional footage. Boom, boom.
If we roll back and hit play, there you go. Super easy. Takes ten seconds to do. Now, of course, if want to change the type of crop, go ahead and go back to your effects panel, hit shift five, and let’s get rid of top. Let’s dial top back down to zero and let’s do left instead. Roll that back, boom. There you go. Super, super simple effect and probably something I use in darn near every edit. All right, moving on to method number three. Let’s grab a clean version of our rocker friend here and let’s go over here to our ShadowLight promo and double click on it. Somewhere towards the end … Here you go. I do this big bounce, boom, boom, boom, boom. Super simple.
Let’s just find the part of the shot we want to do this to. That’s pretty good. This is easy, go ahead and highlight your layer, hit shift five, yep, and go ahead and turn on the key frames per scale and leave that at a hundred percent. Then, go one frame and let’s do, I don’t know, let’s do a hundred and fifty. Then, move over to the next frame and go down back to one hundred and go one more frame. Let’s do, I don’t know, two eighty. Crazy. Then, go one more frame and go one hundred. All right. When you roll it back it does exactly what you expect. Like that. [00:08:00]
Again, we’re taking all these out of context. When you put all these effects together you end up getting something that looks like this. There’s just all this visual stuff going on. You’re just adding punch and energy to an otherwise kind of stale shot. All right, moving on to method number four, I call this “angle slicing.” It’s very similar to method number two, except this time, you declare the shape. You’re not basing anything off of top, bottom, left or right, you’re using the crop tool and declaring your own shape. Just like this right here. See, I’m tearing the video right here where I want to and it’s not top, down, left or right.
How do I do that? Well, it’s very simple. Just go ahead and click on your video layer and duplicate it. Alt or option drag it up. Boom, there you go. Go over to your effects panel, twirl down video effects, twirl down transform, grab that crop filter, drag it on top of your layer. Let’s go ahead and hit shift five, which will open up our effects control panel and right here you see the crop again, just like we did before, except this time we’re going to go ahead and we’re going to use the free draw Bezier tool, so click on that. I’ll make a point here and another point here and one more down here and then close it out.
Make kind of a funky triangle shape and just reposition it here to get it exactly where I want it to go. I want it to just slice straight diagonally through there. Boom. Cool. Now, just like last time, even though you’ve applied the crop filter, nothing’s happening. Why? Because the video’s identical beneath it. Let’s go ahead and [unscale 00:09:31]. Let’s just increase this pretty significantly. One fifty-four is cool. Obviously, you don’t want to see everything, you only want to see the effect here, so what do I do? Well, you go back to manipulating your left, top, right and bottom percentages. Let’s go ahead and just use left. Just peel that back.
Now what happened? Well, it got rid of the effect here and not here. I don’t want that, so boom. I’ll just click invert. There you go. Now I want mister scary pants faced over [00:10:00] here, much larger, and then smaller here. Let’s roll it back. As you can see you’ve got this cool effect. Now, the one thing that you’ll notice that I do not like is that the second you use the free draw tool, it automatically adds a feather. I like crisp, hard lines. Now, if you like a feather … Let me just click off it, so you can see.
If you like feathers, that’s fine, but the whole point of the design in this promo video that I did is I want really sharp lines. If that’s the case, just go ahead and go right here where it says “mask feather” and put that bad boy back down to zero. I prefer the hard edge but it’s entirely up to you, it’s a stylistic choice. Again, just like before, I don’t want the entire sequence split like this. That’s cool but it’s a little much to do for the entire cut, so I’ll just use the razor tool or just peel back the layer. Let’s just make it here and here and see how that looks. Just get rid of … Boom, boom. Even that’s a little long, so just peel that back a little bit. There we go. There you go.
All right, moving on to method number five; “Frame Rolling.” Now, if you’ve seen any of our tutorials before, we have one that’s completely dedicated to frame rolling in both After Effects and in Premiere. I’m going to show you real quick but if you want to spend some in-depth time on frame rolling go ahead and check out this tutorial right here. All right, so, what am I talking about? Just scrub through this effect right here. See where the frame is just bouncing up and down like that? It’s giving that roll effect. That’s what we’re talking about.
How do we do it? Let’s go over to a clean version of our rocker friend here. Let’s just find a place where we want to be. Let’s just do it right here. I’ll go ahead and I’ll just make a cut right here just to let me know that’s where I’m starting. What do I do? Well, we’re using the offset filter for that, so if you go under effects, distort, right here, and offset. Let’s go ahead and drag that to [00:12:00] the clip like so. Hit shift five to get to the effects control panel if it’s not already open for you. What we’re going to do is we’re simply just animating the shift center [to 00:12:10], so go ahead and turn your key frame on for that.
Nine sixty by five forty is where you want your frame to be if you’re working in a ten eighty time line. That’s dead center right here, as you can see. That’s considered our home point. Let’s go ahead and I’m going to animate in even numbers here, so let’s go ahead and go down two frames; one, two. We’re going to just shift the frame down here like so. There you go, that’s pretty good. Let’s go four more frames; one, two, three, four. Let’s go the opposite direction, let’s go up. Like so. Then, the very next frame, we’re going to go ahead and go one over and put it back down to nine sixty by five forty.
If you don’t know where you were when you started you could always highlight the very first key frame, copy it and paste it as well. There you go … That’s a cool effect. Now, if you want to give it a little bit more emphasis; make it a slightly different effect, go ahead and right click on it … Highlight all the key frames, right click on it, go to temporal interpolation and hit hold … and you’ve got this cool effect where it’s like a jump. Very cool. Either way is a great addition to your effects pallet and again, takes no time. You can rip through this effect very simply.
All right, jumping into method number six; using lines as a design element. Now, you can find design elements anywhere. We have tons of them in our “Motion Graphics for Editors” volumes. You can get a bunch of our design elements absolutely free at 4kfree.com, but what if you want to make your own? What if you just want to use a simple line like this? You don’t have to go into Photoshop, you don’t have to go into After Effects, you can do it all in Premiere and believe it or not, it adds just a little bit of punch. I usually put my lines in only for one or two frames and you sprinkle that across your timeline and it’s just another layer of depth that you’re inundating your viewers with.
How do I do that in Premiere? Well, very simple. [00:14:00] First, we’ll start off by going to file, new, color matte, right here. It’s going to say, “Hey, we’re going to make a new color matte, what do you want the settings to be?” Let’s keep the time base the same, keep the aspect ratio the same and I’m just going to make this a little bit bigger because I want to be able to rotate it and manipulate it. Let’s make it thirty eight forty, which is like a UHD width, keeping the height the same and hit okay. It’s defaulting to black, I’m going to go ahead and make it white and pull that down, hit okay. What am I going to call it?
Well, let’s call it, “Line,” like so. You’re in your timeline, you’re like, “Where does it go?” Make sure you click your project window and it’s living right here and it’s cleverly named “Line,” just like you called it. Just what you named it. Drag it up and over your timeline like so, and of course it’s obliterating your footage because it’s huge. I made it thirty eight forty by ten eighty, so how do I change that? Let’s go ahead and click on our line, hit shift five to open up the effects controls window and twirl down motion. We’re going to want to manipulate the scale but I want to manipulate the width and the height separately, so go ahead and turn uniform scale off, like so.
Let’s change the height down to like one. I want it even smaller. Point five. I want a nice, thin line. There you go. Cool, if you want the line just to go straight across the frame, you’re done, move on, but we want to make some alterations here. First and foremost, I don’t want it over the entire shot, that’s crazy. Your client might ask you if you’ve got some kind of a render error, so let’s go ahead and zoom in here. Let’s just peel this back here. I usually, like I said before, I usually only do this stuff for like one or two frames. Let’s just do that. Let’s just do it for two frames …
It’s that simple. Now, of course, I made it a large line so I can manipulate it, so let’s go back to our effects control window; shift five, and twirl down the rotation. You can either manually input a number or you can play with the wheel and you can put it wherever you want. Now you can have this line that goes straight across the frame and just slices [00:16:00] whenever. Well, now, how do I … If I don’t want this to be just a random line; I sprinkle lines on all the time but say I want to actually add it to my slices like I did before or add it to my frame roll, how do I do that? Well, real simple.
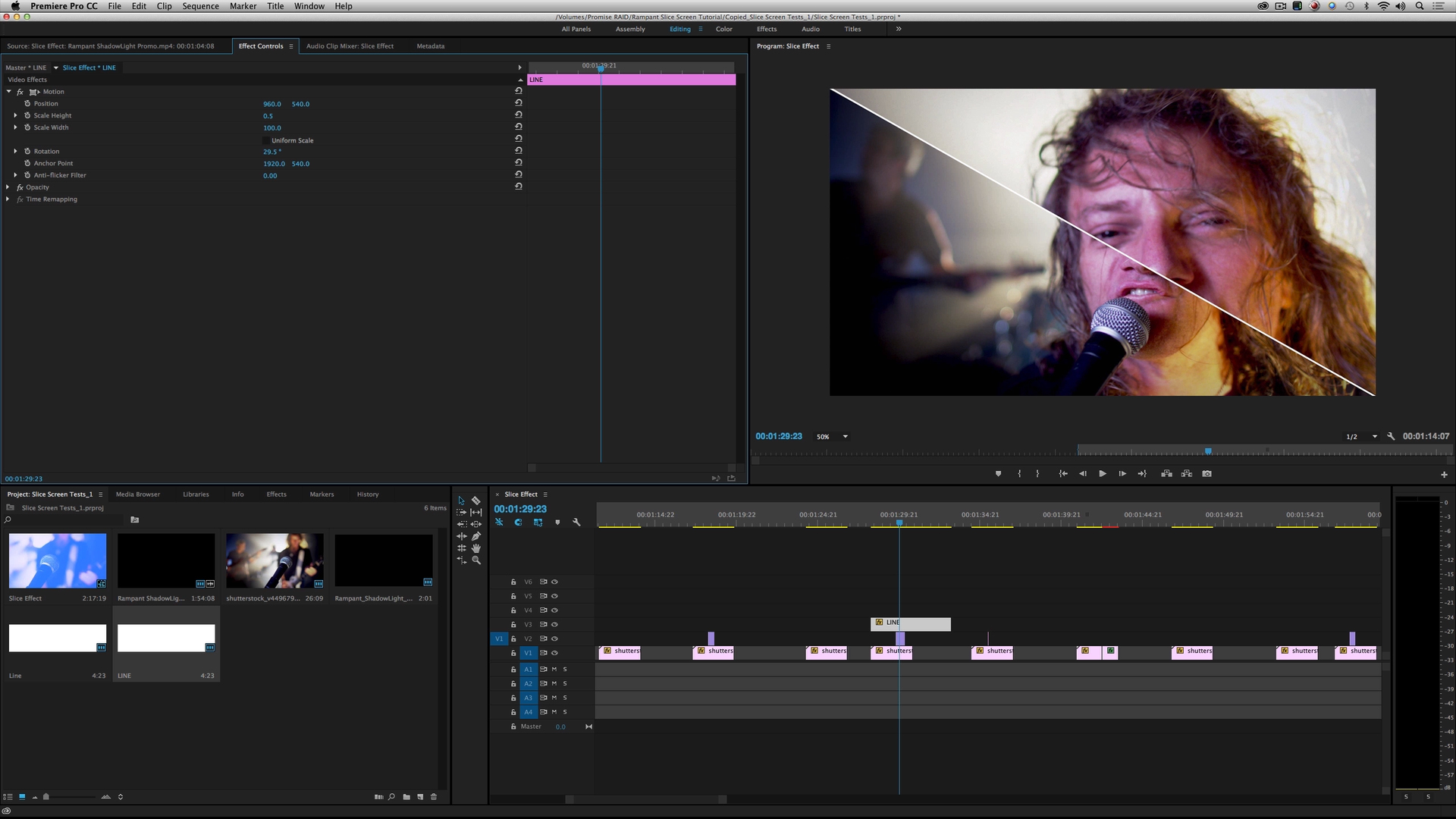
Let’s zoom back out and let’s find our slice shot. See that cool slice shot? Let’s go ahead and let’s just grab our line from our project window, like so, and go head and shift five. Again, turn off uniform scale, turn that back to … Let’s call it point one, or point five, and let’s rotate this. That’s pretty close. Maybe, is it twenty eight? Nope, nope, no. Thirty? No, let’s do twenty-nine point five. Boom. Cool, so find the angle that you want and now on top of that cool slice you’ve added a line. Now, it’s added a little bit more depth to your shot. Let’s peel it back to only be around where that slice is happening, so match your clip right here, roll it back. Now you’ve got a cool line going across your slice. Not bad. Not bad at all.
Now, where’s that funky little frame roll we just did? Cool. Let’s go ahead and highlight that frame roll layer, so we see where our key frames are, right? Let’s drag our line back over on top of it real quick. Again, manipulate, shift five, manipulate the scale. Let’s make this one … Make it one this time. Make it a little bit thicker. Heck, let’s make it like five, make it crazy thick, all right? Let’s repo it in the middle of our line there. There you go. Now, you got this cool … It looks like you’ve got a frame. Now, let’s just go back and find out where our key frames were, so click on our frame roll layer and go back to the very first key frame. [00:18:00]
This will be the very first frame that we use our lines. Let’s just peel it back. There we go. Let’s just move it up here. Click on positional key frame for your line and just move it up out of the way. Just like so. Right? Go back down to our frame roll layer and go to our next key frame, which is right there and go back up to our line and repo it like so, right? Go back down to our frame roll. Right there. That’s a hold position. We’ll go ahead and click on our line and we’ll make a key frame right here, like so. Then, we’ll go back. One more frame, back to our line, and go up here, like so.
Now, of course it won’t match because you still haven’t done the hold position yet, so let’s go ahead and click on line, drag select, right click, temporal interpolation and hold, just like we did before. There you go … Anytime you’ve animated or sliced the video, you can add a line to it very quickly and voila, you added just a little bit more depth. Pretty cool stuff. All right, well our last and final method is adding a light effect on top and these particular light effects that you see here in this edit are from our ShadowLight volume and you can get it absolutely free at 4kfree.com. Go ahead and just grab those.
I’ll show you real quick. Moving on over to a completed version of our timeline here, this has all of our effects in it like we had before. Very cool. We’ve got the slicing and the bouncing and the jumping here. What is it missing? [00:20:00] It’s missing some light effects. Let’s go ahead and grab Rampant ShadowLight clip. This is a free 4k clip here. Very cool. Let’s just drag it up and over our edit. When you roll by it’s going to be obliterated. It’s like, “Whoa, whoa, what happened to my shot? What happened to my edit?” Let’s go ahead and click on ShadowLight and hit shift five and twirl down opacity right here where it says blend mode, switch it from normal to screen, which kills all the black values of the shot. Now you’ve got this really cool light effect.
Now, of course, because these light effects are 4k and my timeline is HD, I can go ahead and twirl down motion and I can scale and reposition this to show as much or as little of the effect as I’d like. That’s pretty cool. Of course, there are literally hundreds of light effects and other kinds of drag and drop effects at 4kfree, so go ahead and just grab as many as you can, they’re absolutely free, and stylize your shot as you see accordingly. That’s it. That’s how I create the jump, bump, and slice effects in Adobe Premiere. I hope you found this helpful.
If you have any comments or questions, please leave them in the comments below. Also, hit us up if you have a question that you want featured here on Ask Rampant. And make sure to go to 4kfree.com. You can load up on tons of absolutely free style effects for your edits. Until next time, I’m Sean Mullen from Rampant Design, thanks for watching!
[/toggle]


Thanks for the Tutorial its helping me very much. Please give also a tutorial that’s for Video shaking or earthquake effect in premier pro
Sounds good. We can do that. 🙂
[…] by Rampant Design Tools […]
[…] by Rampant Design Tools […]
Great tutorial. Well produced and easy to understand. Kudos, Sean!
Thank you Drew! Very kind of you!
Thanks Sean. Good stuff! Appreciate your time.
Thanks Bill!
Your tutorials are ON POINT.. i Have been doing the bounce using the push transition but your way is a lot better..thanks dude
Thanks for the kind words Paul! Much appreciated!
taken notes haven cofee edit edit!
Gotta have that coffee!
Absolutely invaluable, brilliant, love this Sean, thank you so much…..
Thank you Tim! That’s very kind of you!
Thank you Sean, appreciate all you do !
Thank you for your kind words Darrell!
Great Tutorials, Sean. You do a great job of explaining. I like the detailed instructions. I’m definitely going to use these in my next project. Keep up the great work. Thanks for sharing the ideas.
Thank you for your kind words Scott! Much appreciated!
Awesome Sean! Thanks for being so generous in sharing your talent!
Thank you Julles! That’s very kind of you!
Thanks! used just about everything i learned at the end of this video i just made https://www.youtube.com/watch?v=gQiauwtSI7w&feature=youtu.be
Great video!
Great tutorial. I like the speed you explain things. Just straight forward and inspiring
Thanks for the kind words!
Sean, you’re raising the bar. That’s HUGE! Many thanks and much respect.
You’re very kind, thank you!
I feel like I am having a private lesson from you and i am privileged to be able to watch a Pro at work. Thank you.
Thanks for the kind words!
This is perfect! Love a tutorial on the more subtle ‘effects’ that no one else really covers. Thank you!
You’re welcome! Glad you like the tutorial!
great to see this covered in premiere. and not having to depend on AE for everything. nice work! Love the crop tool and especially the masking options available in CC
awesome, awesome!
[…] Source: Ask Rampant: How to Create Jump, Bump and Slice Effects in Adobe Premiere Pro – […]
Thank you.